HTML DOM
导读
HTML DOM是专门适用于HTML/XHTML的文档对象模型,它将网页中的各个元素都看作一个个对象,从而使网页中的元素也可以被计算机语言获取或者编辑。
HTML DOM的概念
DOM是Document Object Model文档对象模型的缩写。
DOM 是 W3C(万维网联盟)的标准,定义了访问 HTML 和 XML 文档的标准。其标准被划分为 3 个不同的部分:1、核心 DOM - 针对任何结构化文档的标准模型。2、XML DOM - 针对 XML 文档的标准模型。3、HTML DOM - 针对 HTML 文档的标准模型。
HTML DOM 定义了访问和操作 HTML 文档的标准方法。换言之,HTML DOM是HTML 的标准对象模型,是HTML 的标准编程接口,是W3C 标准, 是关于如何获取、修改、添加或删除 HTML 元素的标准。
HTML DOM 节点树
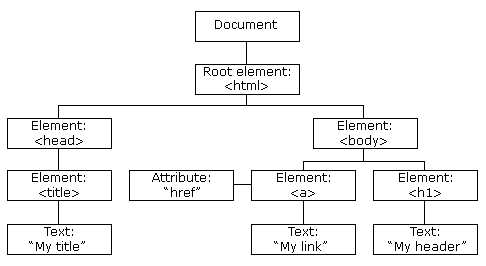
HTML DOM 将 HTML 文档视作树结构。这种结构被称为节点树:

节点树中的节点彼此拥有层级关系,上级为父,下级为子,同级的称为同胞。在节点树中,顶端节点被称为根(root)。
注:DOM 处理中的常见错误是希望元素节点包含文本。
HTML DOM 对象 - 方法和属性
-
HTML DOM 属性是我们可以在节点(HTML 元素)设置和修改的值,一些常用的 HTML DOM 属性:
- innerHTML - 节点(元素)的文本值
- parentNode - 节点(元素)的父节点
- childNodes - 节点(元素)的子节点
- attributes - 节点(元素)的属性节点
- nodeValue 属性 nodeValue 属性规定节点的值 元素节点的 nodeValue 是 undefined 或 null 文本节点的 nodeValue 是文本本身 属性节点的 nodeValue 是属性值
- nodeType 属性 nodeType 属性返回节点的类型 nodeType 是只读的
-
HTML DOM 方法是我们可以在节点(HTML 元素)上执行的动作,一些常用的 HTML DOM 方法:
方法 简介 代码示例 getElementById() 返回带有指定 ID 的元素。 瞄一下» getElementsByTagName() 返回包含带有指定标签名称的所有元素的节点列表(集合/节点数组)。 瞄一下» getElementsByClassName() 返回包含带有指定类名的所有元素的节点列表。 瞄一下» appendChild() 把新的子节点添加到指定节点。 瞄一下» removeChild() 删除子节点。 瞄一下» replaceChild() 替换子节点。 瞄一下» createAttribute() 创建属性节点。 瞄一下» createElement() 创建元素节点 瞄一下» createTextNode() 创建文本节点。 瞄一下» getAttribute() 返回指定的属性值。 瞄一下» setAttribute() 把指定属性设置或修改为指定的值。 瞄一下» insertBefore() 在指定的子节点前面插入新的子节点。 瞄一下»
HTML DOM - 事件
HTML DOM 允许 JavaScript 对 HTML 事件作出反应,当事件发生时,可以执行 JavaScript,比如当用户点击一个 HTML 元素时。如需在用户点击某个元素时执行代码,请把 JavaScript 代码添加到 HTML 事件属性中:
onclick=JavaScript 实例:<input type="button" onclick="document.body.style.backgroundColor='blue';" value="修改背景颜色">
改变 HTML 样式
通过 HTML DOM,您能够访问 HTML 元素的样式对象。下面的例子改变一个段落的 HTML 样式:
<p>something</p>
<p id="text">something</p>
<script>
document.getElementById("text").style.color="blue";
document.getElementById("text").style.fontFamily="Arial";
document.getElementById("text").style.fontSize="larger";
</script>
HTML DOM 导航
通过 HTML DOM,您能够使用节点关系在节点树中导航。
- HTML DOM 节点列表 getElementsByTagName() 方法返回节点列表。节点列表是一个节点数组。
- HTML DOM 节点列表长度 ength 属性定义节点列表中节点的数量。您可以使用 length 属性来循环节点列表。
- 导航节点关系 您能够使用三个节点属性:parentNode、firstChild 以及 lastChild ,在文档结构中进行导航。
- DOM 根节点 document.documentElement - 全部文档 document.body - 文档的主体
- childNodes 和 nodeValue 除了 innerHTML 属性,您也可以使用 childNodes 和 nodeValue 属性来获取元素的内容。
代码示例
getElementById()
语法:document.getElementById(elementID)
实例:<script>document.getElementById("demo");//选中ID为demo的元素</script>
getElementsByTagName()
语法:element.getElementsByTagName(tagname)
实例:<script>document.getElementsByTagName("A")[0];选中文档中 <a> 标签集合里索引为 0 的元素</script>
getElementsByClassName()
语法:element.getElementsByClassName(classname)
实例:
<script>
document.getElementsByClassName("demo")[0].getElementsByClassName("example")[0];
//选中在文档中 class="demo" 的索引值为 0 的列表中 class="example" 的索引值为 0 的元素
</script>
createElement() createTextNode() appendChild()
查看完整代码
<div id="demo">
<p>something.</p>
</div>
<script>
var node=document.createElement("p");
var nodeText=document.createTextNode("other something.");
node.appendChild(nodeText);
document.getElementById("demo").appendChild(node);
</script>
createAttribute()
查看完整代码
语法:document.createAttribute(attributename)
实例:
<script>
var h1=document.getElementsByTagName("H1")[0];
var att=document.createAttribute("class");
att.value="democlass";h1.setAttributeNode(att);//创建 class 属性, 属性值为 "democlass", 并将clas属性添加到 H1 元素中
</script>
getAttribute()
查看完整代码
语法:element.getAttribute(attributename)
实例:<script>document.getElementsByTagName("A")[0].getAttribute("target");//设置 input元素的的属性类型</script>
setAttribute()
查看完整代码
语法:element.setAttribute(attributename,attributevalue)
实例:
<script>
document.getElementsByTagName("A")[0].setAttribute("target","_blank");
//设置文档中索引为 0 的 a 元素的 target 属性的值为 _blank
</script>
insertBefore()
查看完整代码
语法:node.insertBefore(newnode,existingnode)
实例:
<script>
document.getElementById("demo").insertBefore(newItem,existingItem);//列表中添加项
</script>
removeChild()
查看完整代码
语法:node.removeChild(node)
实例:
<script>
var parent=document.getElementById("demo");
parent.removeChild(parent.childNodes[0]);//从 ID 为 demo 的子节点中删除索引为 0 的节点
</script>
replaceChild()
查看完整代码
语法:node.replaceChild(newnode,oldnode)
实例:<script>document.getElementById("myList").replaceChild(newnode,oldnode);//从 ID 为 demo 的子节点中删除索引为 0 的节点</script>